
Preparación básica: diseñar la "identidad"
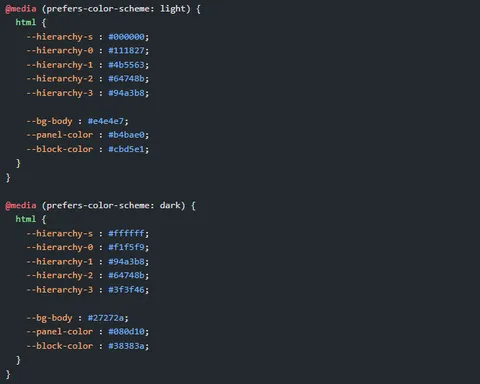
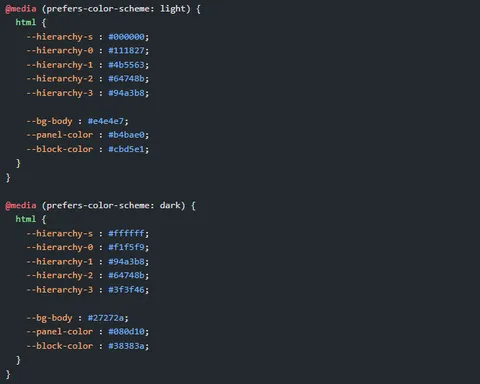
Una propuesta de solución para manejar variables CSS y crear una paleta general de colores que representen una jerarquía.

Una propuesta de solución para manejar variables CSS y crear una paleta general de colores que representen una jerarquía.

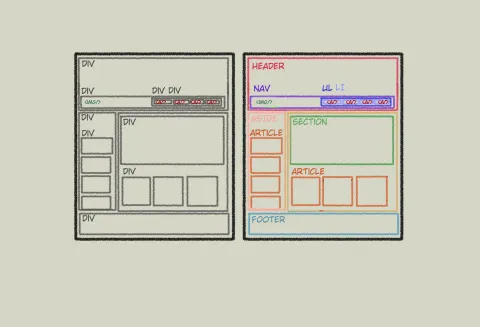
Recomendaciones generales del uso de semántica y sus beneficios para incrementar la legibilidad del código.

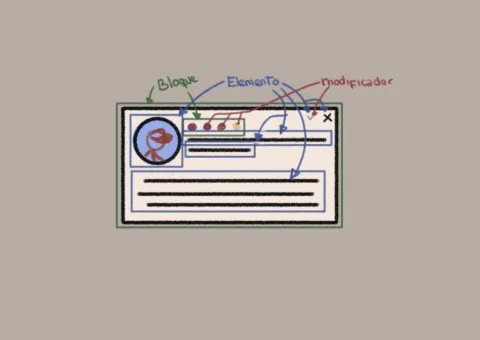
Aplicar de forma inteligente los fundamentos de BEM en una propuesta para la gestión de clases CSS aprovechando el nesting y selectores especificos.